Baiklah silahkan ikuti langkah-langkah berikut:

Demikian tutorial menambahkan elemen halaman tambah gadget dibawah kolom posting. Semoga bermanfaat!
- Login ke akun anda >> pada dasbor klik >> Template >> Edit HTML (Jangan ceklis Expand Widget Template).
- Kemudian cari kode berikut atau yang serupa:
<div id='main-wrapper'>
<b:section class='main' id='main' showaddelement='no'>
<b:widget id='Blog1' locked='true' title='Blog type='Blog'/>
</b:widget>
</b:section></div>
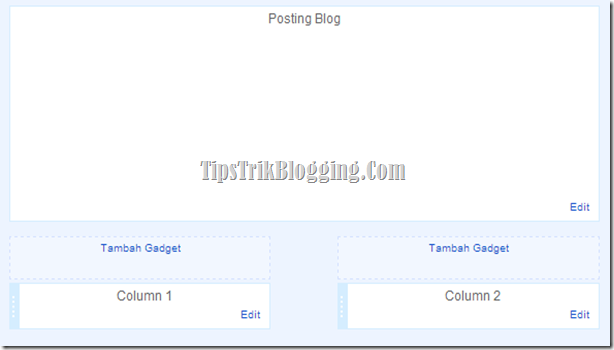
- Jika sudah dapat letakkan kode berikut dibawah kode </b:section> sebelum kode </div>
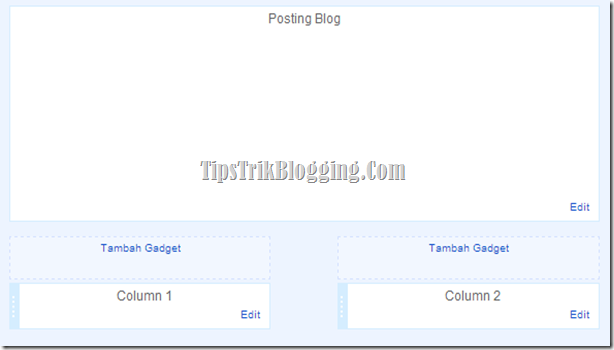
<b:if cond='data:blog.url == data:blog.homepageUrl'>Sampai pada point ini, Anda dapat melihat preview template atau pratinjau tapi kolom masih terletak disebelah kiri bukan pada posisi tengah. Untuk itu anda perlu menambahkan lagi kode CSS berikut untuk menjadikan kedua kolom berada pada posisi tengah.
<b:section class='sidebar' id='magazine-left' showaddelement='yes'>
<b:widget id='Text51' locked='false' title='Column 1' type='Text'/>
</b:section>
<b:section class='sidebar' id='magazine-right' showaddelement='yes'>
<b:widget id='Text52' locked='false' title='Column 2' type='Text'/>
</b:section>
<div style="clear: both;"></div>
</b:if>
- Carilah kode ]]></b:skin> dan letakkan kode berikut sebelum kode ]]></b:skin>
#magazine-left {Anda masih bisa menambahkan kode CSS diatas, misalnya menambahkan border dll, silahkan berkreatifitas!
width: 45%;
float: left;
}
#magazine-right {
width: 45%;
float: right;
}
- Jangan lupa klik preview atau save template untuk segera melihat hasilnya.

Demikian tutorial menambahkan elemen halaman tambah gadget dibawah kolom posting. Semoga bermanfaat!















0 komentar:
Posting Komentar